สวัสดีครับทุกๆท่านสำหรับในบทความนี้ผมจะมาแนะนำ วิธีการสร้างเมนู tab navigation facebook ซึ่งจะเป็นการสร้างในส่วนของหน้าเมนูสำหรับการสร้างบทความใน Facebook ก่อนอื่นเราจะต้องทำการติดตั้งApp Static Iframe Tab ขึ้นมาก่อนเพื่อที่เราจะใช้เป็นเพจสำหรับสร้างบทความขึ้นมา
ขั้นตอนการสร้าง
1. ล็อคอินเข้าระบบ Facebook
2. ติดตั้ง App ที่ชื่อ Static Iframe Tab
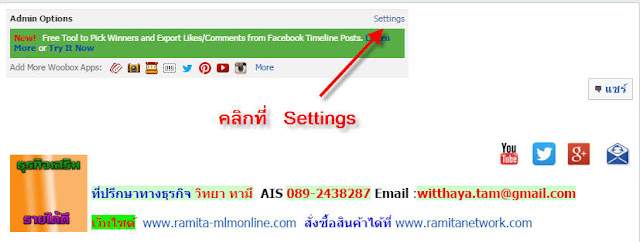
3. เข้าไปที่ Settings
4. ให้เลือกการสร้างเพจเป็น HTML แล้ววางโค้ดในส่วนของ HTML page
5. ตัวอย่างหลังจากสร้างเสร็จ
ตัวอย่างเพจ Facebook ที่สร้างเสร็จเรียบร้อยแล้ว ==>> เพจ Facebook <<==
โค้ดสีที่ใช้ในการปรับแต่งเมนู
โค้ดสำหรับสร้างเมนู tab navigation บน facebook
<style>
#nav ul {padding: 0; margin:;0; list-style-type:none;}
#nav li {float:left; clear:none; margin:0; padding:0;}
#nav li a {display:block;font-family: Arial;font-size:15px;text-decoration: none;padding: 12px;background-color: #FFFFFF;color: #0038A8; border-bottom:0px solid #000;}
#nav li a:hover {background-color: #BFCDE9; color: #FFFFFF; padding-bottom:12px; border-bottom:0px solid #000; margin:-1px;}
#nav li ul{
display:none;
}
#nav li:hover ul{
display:block;
}
</style>
<div id="main-nav">
<ul id="nav" style="clear:both;">
<li><a href="#">Home</a></li>
<li><a href="#">Access ot Information</a>
<ul>
<li><a href="#">Sub Tab 1</a></li>
<li><a href="#">Sub Tab 2</a></li>
<li><a href="#">Sub Tab 3</a></li>
<li><a href="#">Sub Tab 4</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
</ul>
ขั้นตอนการสร้าง
1. ล็อคอินเข้าระบบ Facebook
2. ติดตั้ง App ที่ชื่อ Static Iframe Tab
3. เข้าไปที่ Settings
4. ให้เลือกการสร้างเพจเป็น HTML แล้ววางโค้ดในส่วนของ HTML page
5. ตัวอย่างหลังจากสร้างเสร็จ
ตัวอย่างเพจ Facebook ที่สร้างเสร็จเรียบร้อยแล้ว ==>> เพจ Facebook <<==
โค้ดสีที่ใช้ในการปรับแต่งเมนู
โค้ดสำหรับสร้างเมนู tab navigation บน facebook
<style>
#nav ul {padding: 0; margin:;0; list-style-type:none;}
#nav li {float:left; clear:none; margin:0; padding:0;}
#nav li a {display:block;font-family: Arial;font-size:15px;text-decoration: none;padding: 12px;background-color: #FFFFFF;color: #0038A8; border-bottom:0px solid #000;}
#nav li a:hover {background-color: #BFCDE9; color: #FFFFFF; padding-bottom:12px; border-bottom:0px solid #000; margin:-1px;}
#nav li ul{
display:none;
}
#nav li:hover ul{
display:block;
}
</style>
<div id="main-nav">
<ul id="nav" style="clear:both;">
<li><a href="#">Home</a></li>
<li><a href="#">Access ot Information</a>
<ul>
<li><a href="#">Sub Tab 1</a></li>
<li><a href="#">Sub Tab 2</a></li>
<li><a href="#">Sub Tab 3</a></li>
<li><a href="#">Sub Tab 4</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
</ul>
 ';
';